Кроме шаблонов, описанных в предыдущем посте (в формате xml), часто можно встретить шаблоны в виде картинки-фона для блога (+ иногда прилагается картинка для заголовка). Особенно популярны такие шаблоны, как мне показалось, среди скрапбукеров…
Примером может служить мой шаблон (у меня в блоге они будут под тегом "simple") из элементов наборов от Bel Vidotti Scraps:
Скорее всего, вместе с картинкой-фоном будет и инструкция по установке. Я постаралась расписать очень подробно (уже публиковала инструкцию в своем блоге, теперь просто копирую сюда):
-
Нажмите "Настроить" в правом верхнем углу вашего блога (вы должны быть залогинены!)
-
Жмите Выбор нового шаблона и установить шаблон Minima! (Вы не потеряете ваши виджеты/панели). Сохраните.

- Идите в Элементы страницы и жмите "Добавить гаджет"

- Найдите "HTML/Java Script" и нажмите "Добавить в блог"

- В окне настроек вставьте следующий код:
<style type="text/css">body {background-image: url(адрес картинки); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
- Выберите понравившийся шаблон и скопируйте ссылку на него. Именно эту ссылку и надо указать в коде вместо слов "адрес картинки".

Кроме указанного кода я буду еще иногда советовать указать цвет фона страницы. Для этого перед закрывающей скобкой } надо будет дописать:
background-color: #код_цвета;
Понятно, что вместо слов “код_цвета” надо будет подставить выбранный/предложенный цвет.
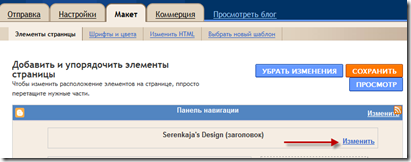
Для установки картинки-заголовка (другими словами, “шапки” блога), которые часто предлагаются вместе с картинкой-фоном (в одном стиле), заходите в пункт “Элементы страницы” и у заголовка нажимайте “Изменить”.
В открывшемся окне настроек загружайте вашу картинку либо с компьютера, либо указав ей адрес в интернете. Если картинка предполагает, что кроме нее должен быть виден заголовок вашего блога, указывайте место размещения – после названия и описания, в противном случае – вместо…
В чем минусы такого подхода (использование фоновой картинки)?
- На мониторах с разным разрешением будет смотреться по разному! У кого-то картинка обрежется, у других будут пустые места.
Размер, а, следовательно, и вес картинки довольно велик. Если соединение медленное, то картинка будет грузиться довольно долго.
-
Изображение-фон расположено на неком фотохостинге, у которого могут быть перебои в работе или он может вообще заблокировать аккаунт автора шаблона/прекратить существование/быть взломанным (надеюсь, конечно, что не будет таких неприятных моментов)… Так что на всякий случай сохраните фон себе на компьютер (загрузите на свой фотохостинг…)
Зато такой шаблон проще сделать самим (а, точнее, проще объяснить, как это делать!), но об этом в другой раз.
Вот, вроде и все, о чем хотела рассказать… Возможно, что-то еще вспомню и допишу… Если что-то упустила – свистните :)
О создании шаблонов будет отдельный пост.





























18 коммент.:
Супер! давно искала такой материал!!
Надеюсь. что получится сделать подобное по Вашей инструкции...
С уважением,Ольга
www.ya-ok.tk
Большое спасибо! Мне Вы тоже очень помогли!
я очень рада! :)
Здравствуйте! Нашла у Вас на сайте много интересного, в ближайшее время реализую в своем блоге. Единственное, устанавливала шаблон разными путями, и, к сожалению, в блоге никаких изменений не происходит. Помогите, пожалуйста.
Здравствуйте, Елена. На каком блоге не получается установить? Попробуйте установить, как я в этом посте пишу, и киньте мне ссылку. Я гляну.
Ольга, спасибо за ответ! Разобралась. Ссылка на шаблон была некорректна. Но я сделала даже больше, фон прописала в HTML. До этого счастливого момента пришлось многое почитать, изучить. Теперь дело за остальным: установить шапку и все остальное. Спасибо! Мой блог: http://dashinamama.blogspot.com/
отлично :) успехов
Спасибо за объяснения!!! Вы мне очень помогли!
я очень рада! :)
Огромное Вам спасибо за Ваш труд,для всех нас.
Спасибо большое!
Большое спасибо за такой подробный урок!
Спасибо!
Очень важная и необходимая статья! Путем ошибок ,проб ,экспериментов,прочитав много информации-я установила фон в своем блоге (не помню,в который раз...)
А у вас так все подробно и понятно описано! и столько необходимой информации,для тех кто только начинает создавать свой блог.Спасибо за ваши статьи!
Пошла изучать остальные.Думаю,я еще очень много найду важного и необходимого для себя.
Валентина, я очень рада, если мои записи окажутся полезными :)
Оля здравствуйте, прочитала ваш пост, попыталась у себя установить, но, почему то картинка у меня наполовину, помогите пожалуйста....Спасибо, что предоставили информацию.ipushok.blogspot.com
Здравствуйте , Оля ! Спасибо большое за ваш материал !
Но , наверное я что-то не то делаю . Очень нравится вот этот шаблон
http://cute-bloglayouts.blogspot.com/
Но никак не получается его поставить . Помогите чайнику !
frosenka, там надо написать автору, чтобы получить код шаблона
Отправить комментарий