Меня пару раз просили рассказать о редактировании шаблонов на блоггере. Честно говоря, я долго не бралась за это, т.к. чтобы основательно менять дизайн блога, надо бы знать хотя бы основы html, css… Но по вашим просьбам я постараюсь помочь вам поправить некоторые моменты в вашем блоге и без этих знаний.
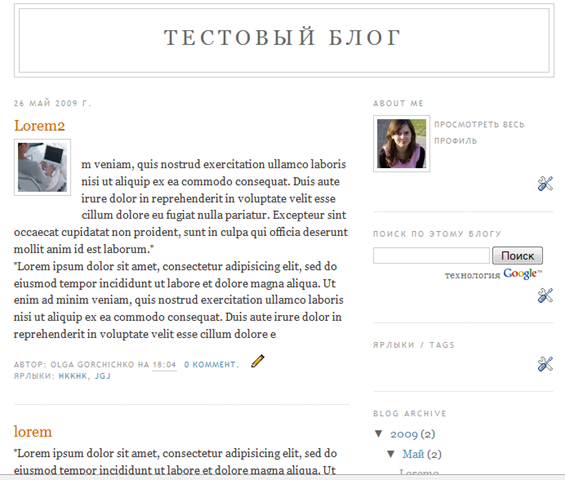
Итак, начнем с начала – выберем шаблон Minima (не забыли предварительно сохранить архив текущего? если не с нуля начинаете, конечно).Что имеем? Блог с двумя постами (вы ж должны видеть измения, на пустом блоге не то!), с парочкой виджетов, белый фон и т.д… Да смотрите сами :)

Что будем менять:
- Ширину основной части
- “Шапку” блога
- Заголовки постов, виджетов, текст постов, ссылки
- Оформление картинок
- Добавим favicon
Переходим в режим изменения HTML

Изменим ширину основной части
Основной блок называется outer-wrapper. Находим стиль #outer-wrapper и свойство width (ширина):

Он-то нам и нужен :) Исправляем на нужное нам значение (например, под ширину светлой части вашей картинки-фона). Укажу-ка я 800px. Теперь найдите стиль #header-wrapper (правильно, он отвечает за внешний вид “шапки” блога, верхней части). Укажите тут такую же ширину, как сделали выше.
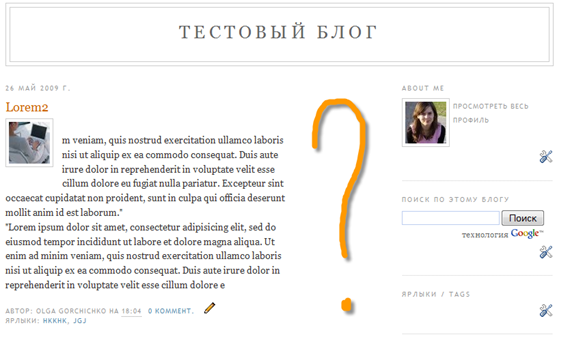
Сохраняем, смотрим:
Да, стало шире, НО: что это за пустота посередине? Надо исправить! Тут можно сделать шире область, где посты (она называется main-wrapper) или боковую панель (под названием sidebar-wrapper). Или и то, и другое… Я изменю основную панель (укажу 560px), вы все равно уж принцип поняли, правда? :) Смотрите, чтобы панели не “налазили” друг на дружку.
Изменим шапку блока
Как вставить картинку вместо или вместе с загловком вы, наверно, знаете :) Я использовала картинку, которую делала для шаблона Яркие каникулы из набора Kiddy Zone от Aussie Scraps. Но хотелось бы еще избавиться от полосочек вокруг:
Для этого находим сначала стиль #header-wrapper и удаляем выделенную строчку:
От одной полоски избавились. Теперь еще найдите стиль #header и там удалите такую же строчку.
Поправим заголовки постов, виджетов, текст постов, ссылки
Если не вдаваться в основы языка css (о том, что это каскадный язык), трудно на пальцах дать инструкции, что и как делать (и чтобы при этом эти указания подходили для разных случаев, не только для конкретно взятого)… Я попытаюсь.
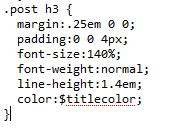
Начну с того, что заголовки бывают нескольких уровней (html теги <h1> … <h6>), h1 – самый большой, h6 – самый маленький. Стили, соответственно, ищем одноименные (h1, h2, …, h6). Но! Если взять, к примеру, заголовок поста, то на его внешний вид влияют не только стили, связанные с заголовками, но и стили, связанные с постами… Мдя… не очень понятно, наверно… В нашем случае, заловок поста сформирован элементом h3, кроме этого он еще включен в элемент post. Соотвественно ищем стиль .post h3.
Из того, что может быть вам интересно (кстати, http://htmlbook.ru/ вам в помощь): - font-size – размер шрифта, тут в % указано, но можно и px, em, pt указывать, как вам нравится
- font-weight – насыщенность шрифта (могут быть значения bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900)
- line-height – устанавливает межстрочный интервал текста (значения: normal | множитель | значение | проценты)
Значение color вынесу отдельно. Понятно, что отвечает это за цвет текста. Как видите, здесь не указан ни по названию (red, yellow), ни шестнадцатиричное значение (#ffee00), ни с помощью RGB (
Я установлю синий цвет текста (#3900FF). Вот результат:RGB(49,151,116)). Тут указана переменная $titlecolor. У вас 2 пути: либо указать здесь непосредственно цвет (одним из 3-х способов, описанных выше), либо найти переменную $titlecolor и изменить ее значение. Но при этом стоит учитывать, что эта переменная отвечает за цвет не только элемента “Заголовок поста”, над которым мы сейчас работаем. Я вроде не против изменить цвет глобально (никто не помешает мне потом снова поменять), поэтому нахожу блок Variable definitions и titlecolor:
Добавим картинку к заголовку. Возьму для примера птичку из того же набора от Aussie Scraps. Найдем тот же стиль .post h3 (мы его уже рассматривали). Допишем туда такой код:
background:transparent url(адрес картинки) no-repeat scroll left 0.15em;
padding-left:38px;
padding-top:5px;

Вот результат:

Заголовки виджетов (h2) меняем аналогично, т.е. находим стиль элемента h2 и редактируем свойства.
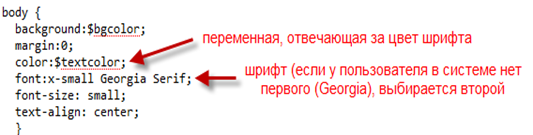
Сам наш пост находится в элементе div с классом post-body. Но если мы найдем стиль .post-body, это мало что нам даст. Мы сможем отредактировать только поля (margin) и межстрочный интервал (line-height). Просто многие общие для разных элементов свойства вынесены в более глобальные классы (вспоминаем, что язык каскадный). Например, шрифт настроить вы сможете, найдя описание для body (тело блога/сайта).
Опять частично указаны переменные, а не конкретные значения… Их и ищем, если надо что-то поменять.
Меня тут все устраивает, менять не хочу :)
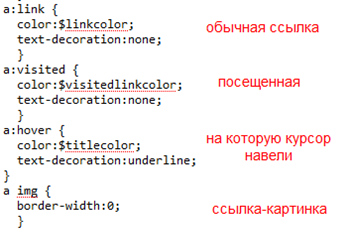
У ссылок (элемент a) есть несколько состояний: просто ссылка, посещенная и ссылка в момент наведения на нее курсора (о как!). Ну еще можно упомянуть ссылку-картинку. Стили соответствующие:
Опять много переменных :)Для начала. добавлю в пост ссылку, чтобы было на чем показать. Вот, как выглядит она в разных состояниях:

Как видите, посещенная ничем не отличается от обычной. Допустим, мне надо, чтобы разница была видна. Поправлю стиль для нее. Укажу ей цвет как при наведении курсора, но оставлю без почеркивания. Нахожу переменную с именем visitedlinkcolor (значение цвета подсматриваю у a:hover – переменная $titlecolor). Теперь посещенная ссылка выглядит так:
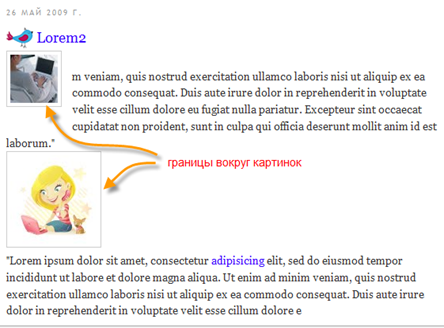
Оформление картинок
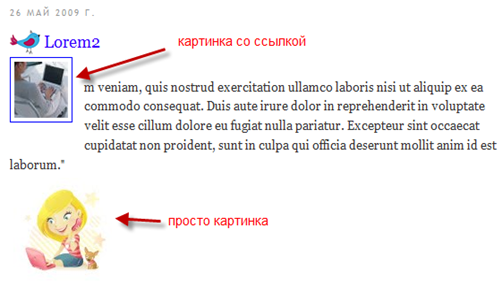
Давайте посмотрим на картинки в посте (у меня одна картинка со ссылкой и одна - просто).
Мы можем, например, убрать границы вокруг картинок. Точнее СТОП! Сделать вы можете очень много чего, но я не смогу все это написать в рамках этой инструкции для людей, не владеющих css и html. Это надо сесть, изучить эти языки и воплощать свои фантазии. Я лишь пытаюсь натолкнуть, подсказать, где можно поправить основные моменты, не устраивающие вас в блоге.
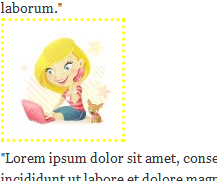
Итак, убираем границы? Тогда находите стиль .post img и там удаляете строку border:1px solid #CCCCCC; Можете не удалять, а поменять цвет или толщину обводки… Или сделать ее пунктирной… Например, вот так:
Это я написала так: border:3px dotted yellow;Я все же удалю эту строку, а лучше допишу стиль для картинки, у которой есть ссылка, чтобы она как-то отличалась. Пусть будет вот так: border:1px solid blue; Посмотреть, какие еще варианты можно указать свойству border, вы можете здесь. Но куда дописать эти значения? Ищем a img и туда дописываем выбранный стиль:
Результат:
Создадим favicon для блога
Favicon - это графический файл в формате .ico, который отображается в адресной строке вашего веб-браузера. Если же добавить этот сайт в Избранное, то эта картинка будет и там, рядом с адресом сайта.
Сделать favicon можно в любом графическом редакторе, который поддерживает этот формат. Обычно используют программы, специально рассчитанные на создание иконок: AWicons Pro или любую другую. Можно и иначе. С помощью онлайновых сервисов (можете в инете поискать “favicon generator”). Я выбрала первый попавшийся – http://tools.dynamicdrive.com/favicon/. А делалала из той же картинки с птичкой. Теперь еще надо придумать, куда загрузить этот файл. Я не нашла ничего лучше, чем загрузить на narod…
Теперь в код нашего дизайна, находим закрывающий тег </head> и перед ним вставляем следующий код:
<link href='http://ogorchichko.narod.ru/favicon.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://i202.photobucket.com/albums/aa281/serenkaja/blogspot-designs/Bird.png' rel='icon' type='image/png'/>
Как видите, я указала не только ico, но и png файл (мы его использовали для заголовков поста), чтобы favicon был в разных браузеров.
Итог:
Вот вроде и все, о чем я хотела вам рассказать. Буду рада услышать от вас, что бы вы еще хотели прочитать о настройках дизайна на blogger/blogspot :)



































36 коммент.:
С ума сойти! Ты просто молодец! Спасибо тебе огромадное за такой урок!!!!!!!!
спасибо, Алин :) надеюсь, это поможет :)
Оля, спасибо большое!
Я завела страничку на blogspot совсем недавно, а тут твой пост! столько полезной информации!
пожалуйста :) я рада, если пост будет кому-нибудь полезен :)
Оля!!!!Спасибо огромадное!!!!Твой блог просто кладезь!!!!!
Elina, я рада помочь :)
Оль, попробовала изменить ширину - всё получилось! Здорово, спасибо большое!
А можно ещё поподробнее про то, как вставить картинку в заголовок? Буду очень благодарна!
отлично! :)
в заголовок поста или шапку блога?
спасибо за полезную информацию!
Обалдеть!!!!
Сколько полезной информации! А еще и интересно как!!!!!!!!!
Спасибо тебе большое!
очень заинтересовало, думаю попробую это применить у себя на блоге !!!
:)
OpanaskoART, Елена
на здоровье, девочки :) рада, что вам понравилось :)
Оль, в шапку блога
rabbit's cookbook
было тут
Большое спасибо! Очень понравилось!!!
на здоровье! :) я рада, что полезно
Спасибо :) Будет минуточка изучу досконально :) а сейчас что-то не получается :(
да,очень полезно!спасибо,что не пожалели своего времени на объяснения.
ну а я все дальше с вопросами.а как саму картинку растянуть?т.е. фон
http://o-skr.blogspot.com/
вот я текстовую часть растянула,а как картинку?
если картинку растягивать, может качество ухудшиться :( лучше поискать более подходящую
если б в центре однородный фон был, можено было бы в фотошопе "вклеить" нужное
но все таки можно?подскажите как?я гляну,мот и не сильно ухудшиться.а то я так долго выбирала))
в двух словах не расскажешь... я бы в фотошопе увеличила ширину canvas, разрезала бы фон в середине, раздвинула бы и как-нить фон заполнить
спасибо конечно но видимо что то запорол
попробуйте откатиться до предыдущей версии
а что пошло не так?
Подскажите пожалуйста-я поменяла шаблон в блог и из-за этого у меня в некоторых постах начала пропадать дата,а время вообще не отображается.Когда я шаблон изменила на классическую дата по прежнему не отображалась а под постом с именем автора было написано неправильно число 5.06.2010. И ещё у меня изменение не которых виджетов не работает.
уже сталкивалась у некоторых с таким, тут надо копаться в html-коде шаблона... как вариант, найдите не стандартный шаблон, в котором с датами нормально все, и установите себе.. если даты вернутся, после этого редактируйте, как вам нравится. но осторожно
Оля спасибо еще раз!пока научилась на автомате менять картинку шаблона,изменять ширину и с заголовком немного разобралась.
Olga_ Antalya, желаю дальнейших успехов!
Оля, ты гений=) Я только благодоря тебе смогла тут что-то разобрать...))) Спасибо за труд!!
спасибо, Анастасия! рада помочь!
http://bloggerinstrument.blogspot.com/2011/07/sozdaem-shapku-dlja-site-bloga.html
Спасибо за статью, утащила в закладки, а то иногда находит настроение поковыряться в шаблоне))
Файлы не обязательно на narod грузить - есть же пикаса, а ещё лучше сайты гуггля - получится всё своё(блогер-пикаса/сайты).
Я вот свои блоги/сайты покромсал полностю...
Юрий, насчет народа - это я только про ico-файл писала, попробуйте загрузить в пикасу - что у вас выйдет? ничего, т.к. не поддерживается этот формат
хороший и полезный пост..! решила расширить блог и сразу столкнулась с проблемой, не могу найти такое сочетание outer-wrapper и т.п.как так может быть? не подскажете?
Вам надо искать .content-outer и там менять размер
На будущее: следует ссылку на блог давать, чтобы я не гадала :)
ой, Ольга, извините..нашла я этот content-outer..но все равно нисколько не похоже на то, о чем писали вы )) у меня ширина (width) написана 100%..блин весь день сижу мучаюсь, видно не дано...(((
добрый день) у меня проблемка образовалась, заголовок виджета чуть наехжает на содержимое виджета, как поправить и где?) и еще - расстояние между виджетами стало больше, образовалось пустое место, хотелось бы их сдвинуть друг к другу) заранее спасибо за помощь!)
Отправить комментарий